こんにちは!ブロガー歴4年目のかややよ(@kayayayo)です。
ブログ開設時から「THE TOHR」を利用していましたが、「SWELL」へ引っ越すことにしました。
- ブロックエディター非対応
- テーマ更新の停滞
- 閑散気味なフォーラムコミュニティ
THE TOHRのデザインや機能に不満はなかったのですが、ブログを続けるうえで将来性に不安を感じたので乗り換える形です。
移行先としたテーマは「SWELL」です。
「JIN:R」と悩みましたが、結果的に次の3つの理由でSWELLにしました。
- リリースからの経過年数(安定性)
- テーマの利用者数(シェア率)
- 乗り換えプラグインの有無(移行作業の負担軽減)
リリースから長期にわたって開発が続けられている製品は、改良の積み重ねによる高い品質と安定性に期待できます。
また、デザイン性や機能性を評価して利用するユーザーが多いこと、さらにアフィリエイトプログラムの提供が後押しとなって情報の発信が活発であることから、カスタマイズ方法や不具合情報の収集が容易である点も考慮しました。
他にも、「乗り換えサポート用プラグイン」が用意されているので、専門知識をもっていない私にはうってつけでした…
今回は、THE TOHRからSWELLに移行したときの手順をはじめ、引越し後の感想を紹介します。
SWELLへの移行準備
テーマ引越し前の準備として3つの作業を行いました。
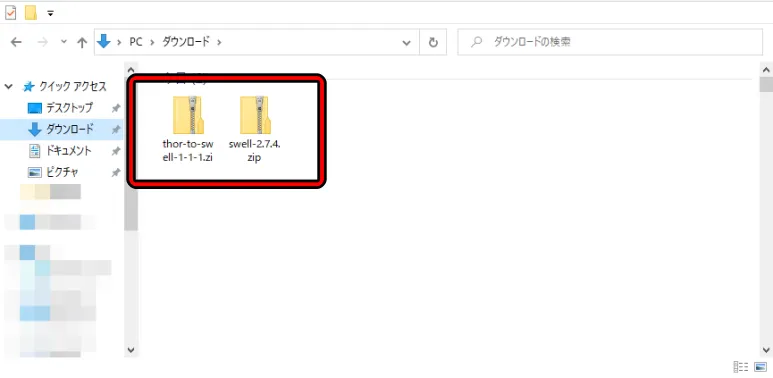
- SWELLと乗り換えプラグインのダウンロード
- ブログのバックアップ
- ブログデザイン確認用のSS撮影
SWELLと乗り換えサポート用プラグインのダウンロード
引越し先となる「SWELL」を購入し、マイページからテーマ本体「swell-○-○.zip」と、乗り換えサポートプラグイン「THE THOR用」をダウンロードしました。

子テーマもダウンロードできますが、私はPHPファイルを編集する機会がなく、更新などの管理も手間なので利用しません。
ブログのバックアップ
エックスサーバーのバックアップ機能を利用してローカル環境に保存しました。

- サーバー領域データ(「.tar.gz」ファイル)
- MySQLデータベース(「.sql.gz」ファイル)
ブログデザイン確認用のSS撮影
乗り換えプラグインの使用で大体のデザインは引き継がれますが、すべてをカバーできるわけではないので、いつでも元デザインを参照できるようにスクリーンショットを撮影しました。


かなり手間でしたが、割りと役立つ場面が多かったです。
SWELLへの移行手順


移行準備が終わったら、いよいよ引っ越しを開始します。
ここからは、私が実際に移行した際の手順を紹介します。
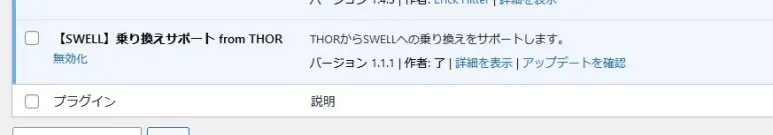
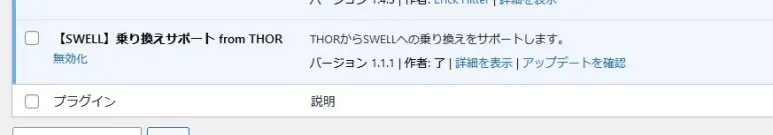
「THE TOHR用:乗り換えサポートプラグイン」を[プラグイン]にアップロードして有効化します。


乗り換えサポートプラグインを有効にすることで、テーマ移行によるデザイン崩れをある程度防ぐことができます。
[外観]→[テーマ]にSWELLをアップロードして有効化します。


[SWELL]→[アクティベート]からユーザー認証を完了します。


[プラグイン]から「Classic Editor」を削除します。


SWELLではブロックエディターを使用するので、クラシックエディターは不要です。
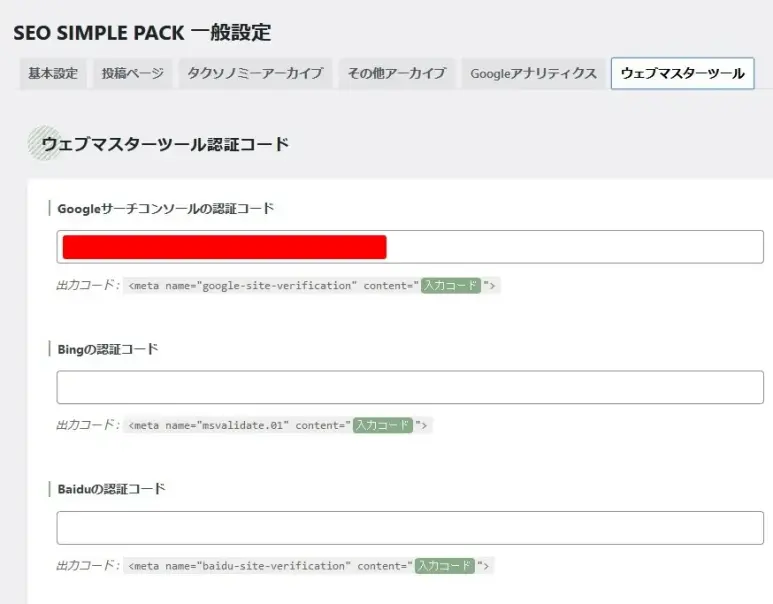
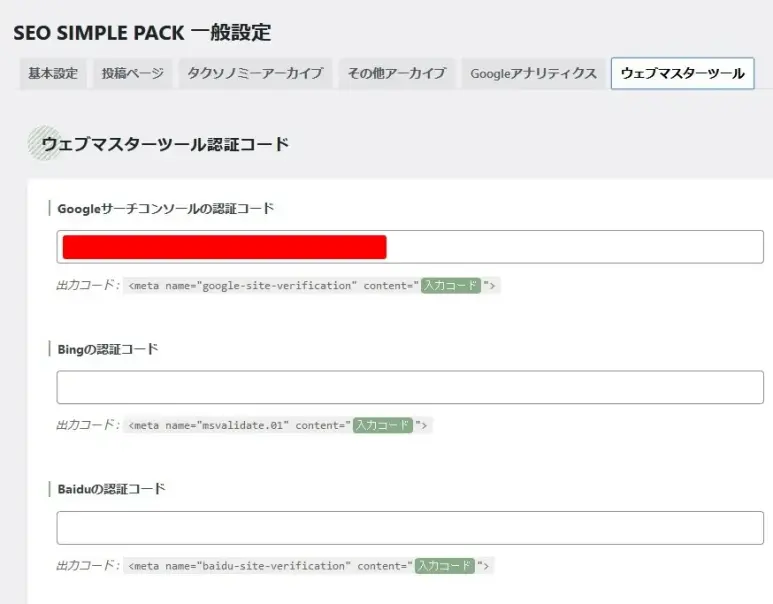
メタタグの出力や、Googleアナリティクス計測コード、サーチコンソール認証コードを設置するため、[プラグイン]→[新規追加]から「SEO SIMPLE PACK」をインストール・有効化します。


[SEO PACK]→[一般設定]で、Googleアナリティクスとサーチコンソールのコードを貼り付けて設定を保存します。




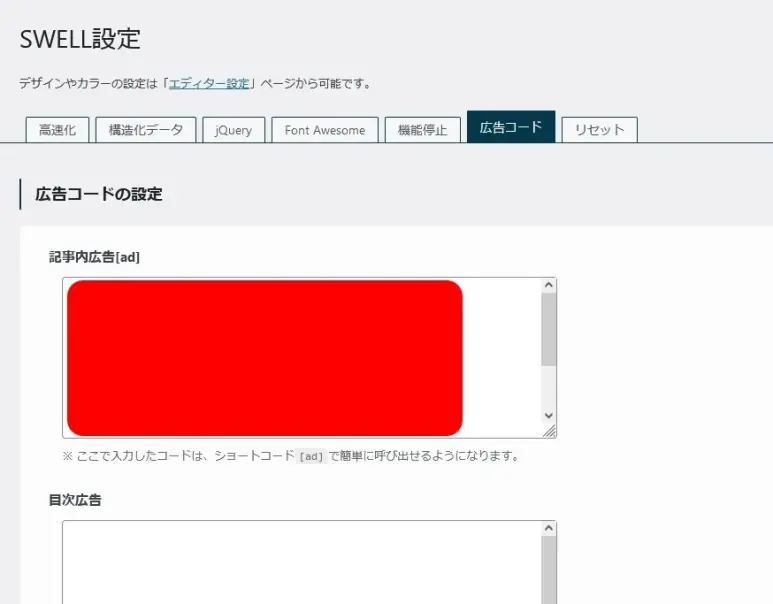
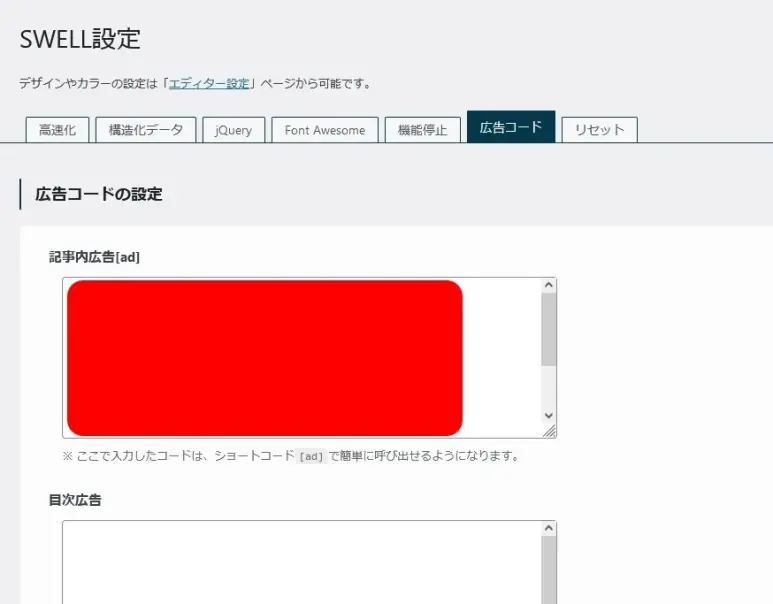
[SWELL設定]の広告コードにアドセンスタグを貼り付けて保存します。


テーマの引っ越し作業中も広告表示とアクセス解析が行われるので、「プライバシーポリシー」と「問い合わせページ」を先にトップページに設置しておきます。
当ブログではフッターメニューに表示しています。


THE TOHR機能の「問い合わせフォーム」を利用していた場合は、別途「Contact Form 7」などのプラグインを追加して問い合わせページを作成する必要があります。
テーマの変更により崩れてしまったデザインを修正します。




私の場合は、次の優先順位で作業にあたりました。
- PVが多い記事
- 収益が発生する記事
- PVが少ない記事
即日修正が困難であったため、気休めの処置として「お知らせバー」機能で改修作業中の旨をアナウンスしていました。


投稿記事の修正後、トップページなど外観レイアウトの体裁を整えていきます。


ブログのアクセス数や影響範囲を考慮して、トップページやブログ全体のレイアウト修正は後回しにしました。
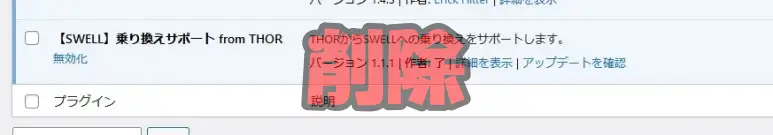
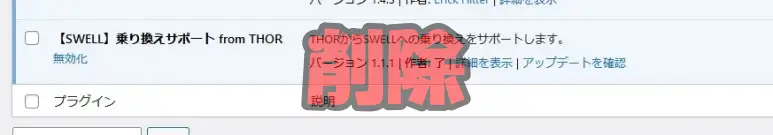
投稿記事・トップページ全体の修正完了後、「THE TOHR用:乗り換えサポートプラグイン」を削除します。


乗り換えサポートプラグインの削除後、修正漏れの有無をチェックして終わりです。
SWELLへ移行して良かったこと


SWELLに引っ越したことでの恩恵は大きく3つあります。
ブロックエディターによる作業効率の向上
クラシックエディターの使用経験しかなかったので、最初は戸惑いました。
記事の編集画面がガラリと変わることで、テーブルやボックス作成など操作方法を調べるのに時間が掛かるためです…。
とはいえ、2日もあればおおよそ把握できます。
テキスト・画像・フォームがブロック単位で表現されるので、一度覚えてしまえばレイアウトやコンテンツ配置の作成・編集が楽になり作業効率があがりました。


クラシックエディターの頃とは異なり、記事の編集画面で完成図がイメージできるので、プレビュー表示の回数が減るのも大きな利点です。
全記事を見直す機会(リライト)
私は積極的にリライトをするタイプではありません。
理由はシンプルに「めんどくさがり」だからです…
しかし、テーマ変更となれば良くも悪くも全ての記事に目を通さざるを得ない状況に置かれます。
文章構成や装飾画像をはじめ、内部リンクの繋がりや情報鮮度の見直しなど、ブログ全体の改善に繋がる良い機会となりました。


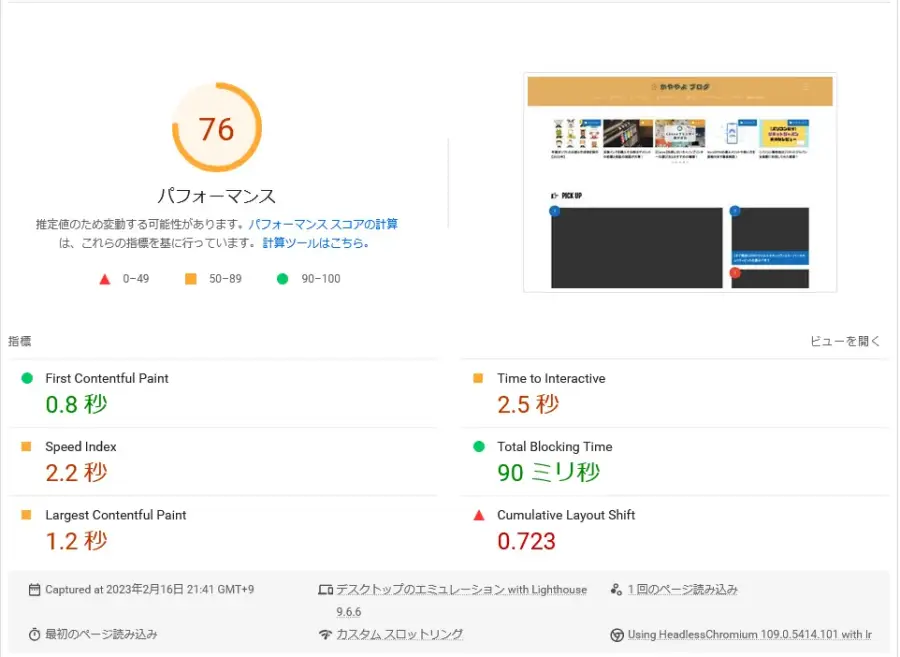
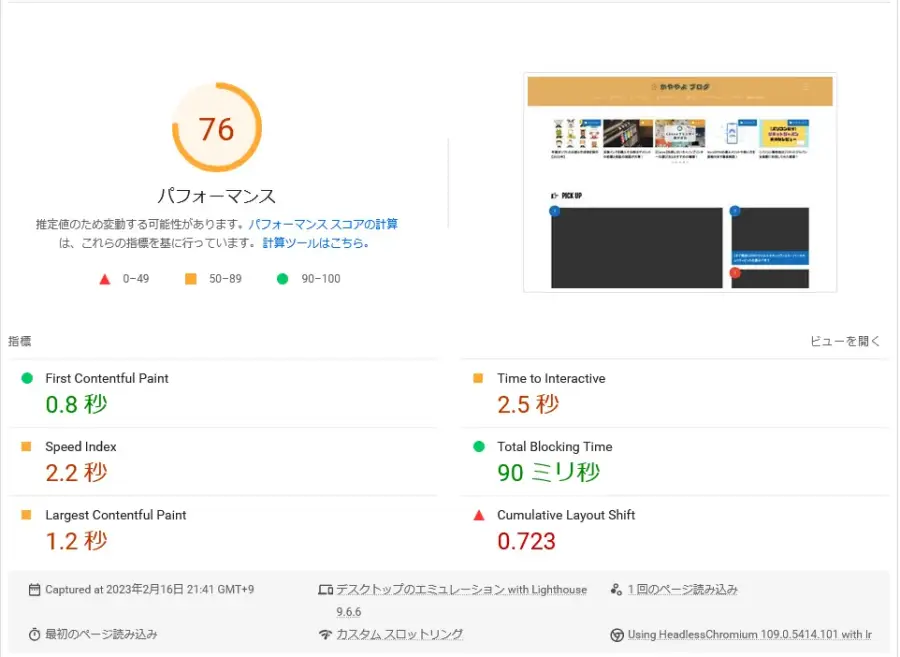
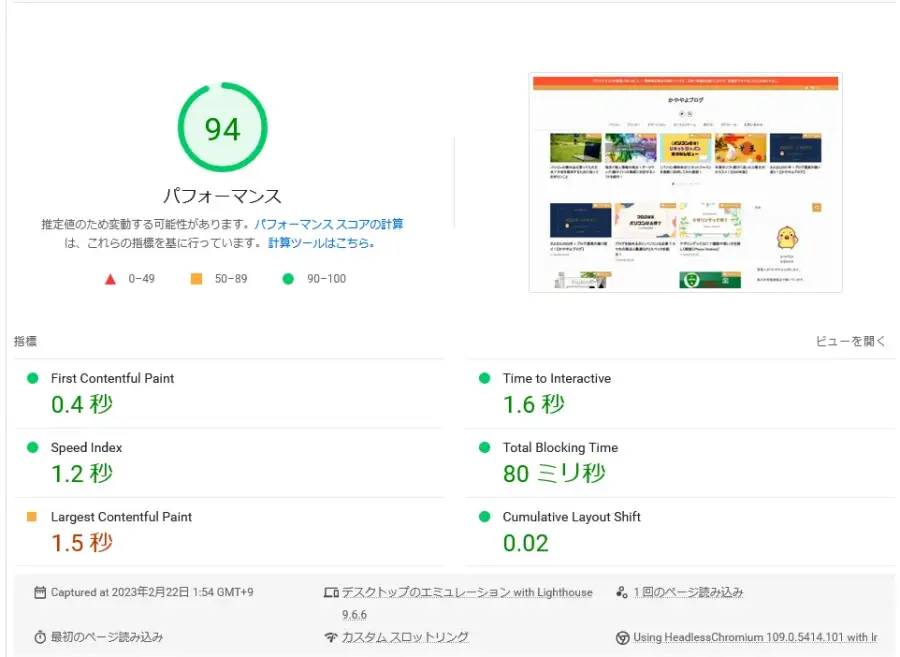
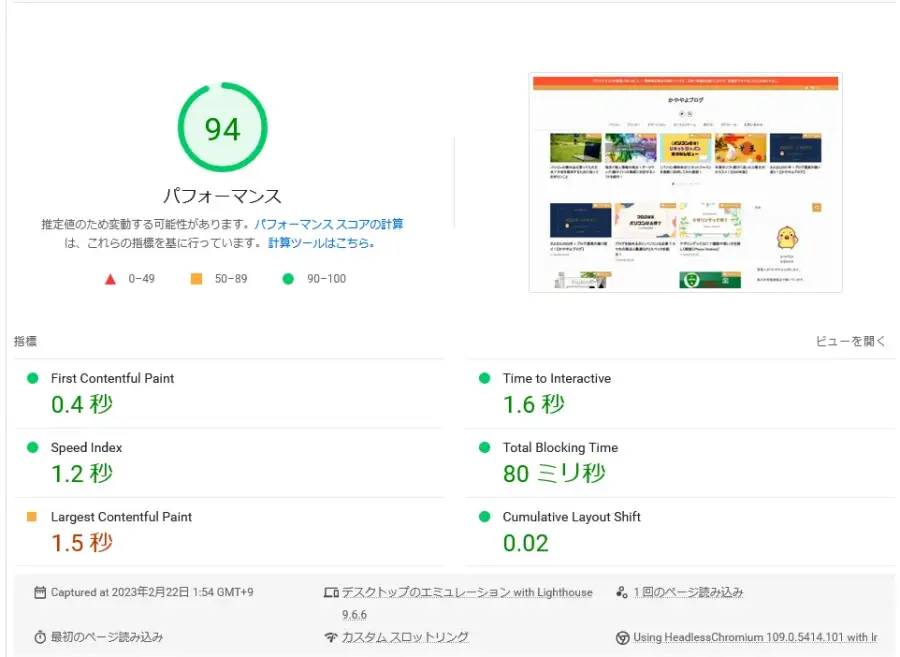
ページスピードインサイトスコアの上昇
PageSpeed Insights(ページスピードインサイト)の測定結果が「THE TOHR」の時よりも良くなりました。




ブログを運営するうえで、ユーザーエクスペリエンスの最適化は終わりのない重要な課題です。
そのため、テーマを引っ越しただけでスコアが上昇したのは嬉しかったです。
テーマの移行で後悔したこと


テーマそのものではなく、作業工程に対して後悔が残りました。
ずばり「修正に要する時間見積もりの甘さ」です…
移行手順の組み立てやバックアップなど、しっかりと計画した上で挑んだつもりでした。
しかし、デザイン崩れの修正時間を過小評価したことによって移行スケジュールが大幅にずれました。
その結果、まいにち睡眠時間を削って修正するハメに…
テーマ変更したのはいいけど、想像以上に修正に時間が掛かってます。。。
— かややよ@雑記ブロガー (@kayayayo) February 17, 2023
お昼からブッ通しで対応したけど、あと70記事ほど残ってます😭
よく目にする「テーマ移行するなら早めに!」を痛感;
今日は睡眠3時間コースだ…。
今日も寝る時間を惜しんで、テーマ移行後(THETOHR→SWELL)の修正作業;
— かややよ@雑記ブロガー (@kayayayo) February 18, 2023
「カラム」「ふきだし」「ステップ」「アコーディオン」の修正に多くの時間を費やしています
81記事でコレなので、100記事以上だったら地獄だったろうな(’ ’;
まだ早めに移行したからマシだと思おう🥲#THETOHR#SWELL
最終的にテーマ引っ越しに「3週間」かかりました。
仕事中に眠気に襲われたり、帰宅後は修正に追われる日々で、肉体的にも精神的にも相当辛かったです。
今後、もし再びテーマを移行することがあれば、不格好な状態でブログを公開することを避けるため、テストサーバー上で修正作業を実施したうえで、本番サーバーに移行するようにします。
まとめ
WordPressテーマを引っ越し自体はとても簡単です。
THE TOHRからの乗り換えを検討している方は、デザイン崩れの修正で多少の苦労はありますが、一度乗り越えればブロックエディターでの快適な執筆環境を手に入るので是非チャレンジしてみてください!



テーマを移行するなら早めに取り掛かることをオススメします…
専門知識なしで誰でも簡単にブログをデザインできるWordPressテーマ。
<ポイント>
・ブロックエディタ完全対応の直感操作で作業速度アップ
・SEO対策からアフィリエイト広告設置まで柔軟性抜群
・標準機能の充実性でプラグインを大幅カット
・他テーマからの簡単乗り換えプラグインあり
※一度の購入で複数のブログで使い回し可能。





コメント